2023. 10. 18. 00:32ㆍ낚낚의 개발일기/개발팁
오늘은 VS CODE에서 사용하면 코딩 시간이 많이 단축되는 유용한 익스텐션을 소개하겠습니다!
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
가장 먼저 중요한 VS CODE를 설치합니다.
페이지에 접속하면 OS 환경에 따라 지원하는 설치 프로그램으로 다운로드를 할 수 있습니다.
현재 제가 사용하고 있는 VS CODE에는 많은 익스텐션이 있지만 오늘은 아주 유용한걸로 골라서 소개 해드리겠습니다!!!
1. Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Auto Rename Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Auto rename paired HTML/XML tag
marketplace.visualstudio.com
HTML이나 XML, JSX 등등 태그 이름을 변경할 때에 시작 또는 끝나는 태그 중의 어느 한 부분만 변경을 해도, 양쪽 태그 이름을 변경할 수 있습니다.
2. Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Live Server - Visual Studio Marketplace
Extension for Visual Studio Code - Launch a development local Server with live reload feature for static & dynamic pages
marketplace.visualstudio.com
별도의 웹 서버(Apache, Tomcat..) 설치를 할 필요 없이 소스코드를 수정하고, 저장을 하게 되면 브라우저에서 실시간으로 웹 화면을 확인할 수 있습니다.
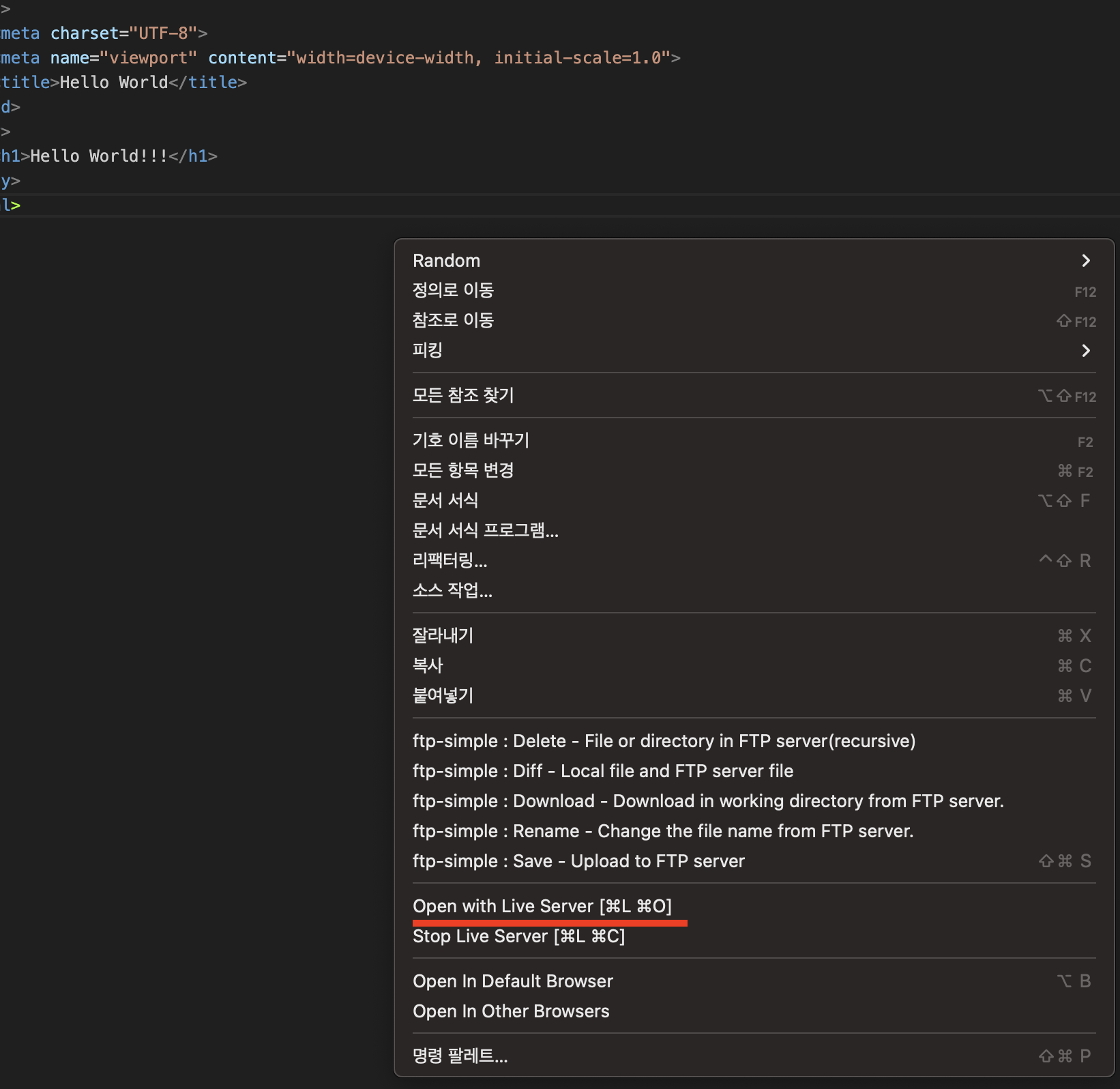
서버를 실행하고자 하는 소스코드 파일을 에디터에 열어서 우클릭을 하면 "Open with Live Server"를 클릭하여 서버를 실행하면 된다.

3. htmltagwrap
https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
htmltagwrap - Visual Studio Marketplace
Extension for Visual Studio Code - Wraps selected code with HTML tags
marketplace.visualstudio.com
코드를 길게 작성을 하고, 태그를 새로 감싸줘야 할 때 번거로움을 덜어주는 유용한 익스텐션이다.
새로운 태그를 감싸주고 싶은 영역을 선택하고, 단축키 윈도우에서는 Ctrl+W, 맥북은 Option+W로 태그를 감싸줄 수 있다.
4. Increment Selection
https://marketplace.visualstudio.com/items?itemName=albymor.increment-selection
Increment Selection - Visual Studio Marketplace
Extension for Visual Studio Code - Increment selection with multiple cursors
marketplace.visualstudio.com
숫자나 알파벳과 같은 문자를 순차적으로 작성할 수 있도록 도와주는 익스텐션이다.
윈도우에서 Ctrl+Alt+방향키(위 또는 아래로)로 문자들을 선택하고(맥북 단축키는 어떤 건지 잘 모르겠네요..), 윈도우에서는 Ctrl+Alt+I, 맥북에서는 Cmd+Alt+I를 하면 순차적으로 문자를 증가시킬 수 있다.
5. Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Auto Close Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
marketplace.visualstudio.com
태그를 닫지 않아도, 여는 태그만 작성하면 자동으로 닫아주는 익스텐션이다.
6. Korean Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ko
Korean Language Pack for Visual Studio Code - Visual Studio Marketplace
Extension for Visual Studio Code - Language pack extension for Korean
marketplace.visualstudio.com
VS CODE는 기본적으로 영문을 지원하고 있다.
이 익스텐션을 설치하고, 재시작을 하면 한국어로 패치되어 편리할 수 있다.
하지만, 애매하게 번역이 되어 오히려 불편을 느낄 수도 있어서 사용해보고 불편하다면 영어로 다시 변경하여 사용하는 것을 권장한다.
이상 VS CODE에서 코딩 시간을 단축할 수 있는 익스텐션을 소개하였습니다.
잘못된 정보가 있을 경우 댓글로 남겨주신다면 수정하도록 하겠습니다.